概述
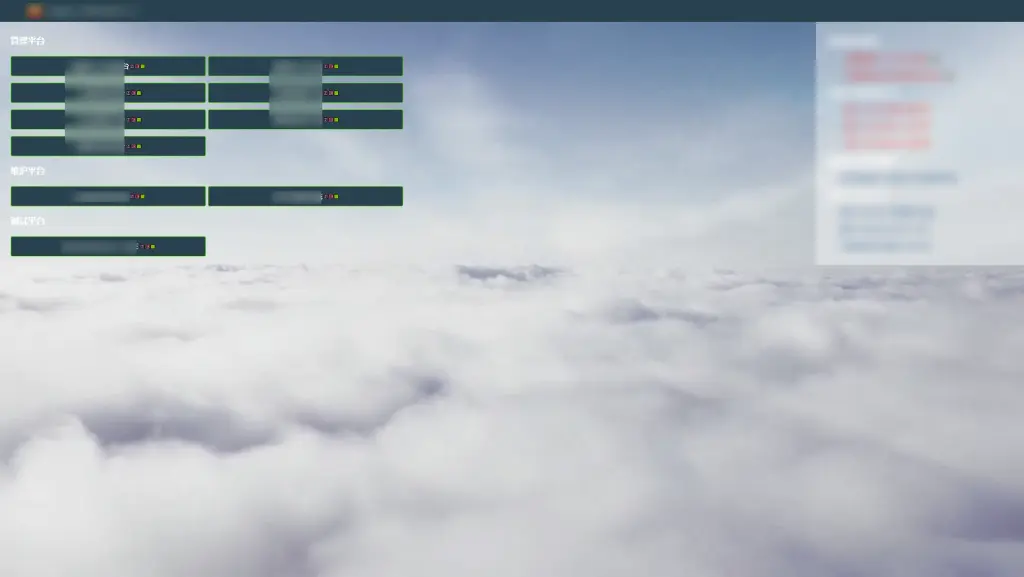
先大概看看效果吧,背景可自由设置为视频或者图片,该文章仅用于学习记录,非正版授权客户请勿篡改。

定义docRoot
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script type="text/javascript" src="./en/welcomeRes.js"> </script>
<script type="text/javascript" src="./scripts/setUserLocale.js"> </script>
<script type="text/javascript">document.write("<title>" + ID_VC_Welcome + "</title>");</script>
<link rel="stylesheet" href="./default.css" type="text/css" />
<link rel="stylesheet" href="./print.css" type="text/css" media="print" />
<meta name="description" content="VMware vSphere is virtual infrastructure software for partitioning, consolidating and managing systems in mission-critical environments. VMware ESX Server provides a highly scalable platform with advanced resource management capabilities, which can be managed by vSphere."/>
</head>
<body>
<div id="header"><img src="./header-logo.png" width="586" height="42" alt="cy" /></div>
<div class="gettingStarted">
<video id="v1" autoplay loop muted>
<source src="./video2.mp4" type="video/mp4" />
</video>
<h1>管理平台</h1>
<a class="btn btn-primary" href="https://local" target=_blank>菜单1</script><img src="hot.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单2</script><img src="hot.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单3</script><img src="hot.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单4</script><img src="hot.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单5</script><img src="new.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单6</script><img src="new.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单7</script><img src="new.gif"></a>
<h1>维护平台</h1>
<a class="btn btn-primary" href="https://local" target=_blank>菜单8</script><img src="new.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单9</script><img src="new.gif"></a>
<h1>测试平台</h1>
<a class="btn btn-primary" href="https://local" target=_blank>菜单10</script><img src="new.gif"></a>
<a class="btn btn-primary" href="https://local" target=_blank>菜单11</script><img src="new.gif"></a>
</p>
</p>
</div>
<!--/GETTING STARTED TEXT-->
<div class="forAdmins">
<h1>软件版本信息</h1>
<font color="#FF0000"><p>当前版本:7.0.3.01400</font><img src="gx.gif"></p>
<font color="#FF0000"><p>升级时间:2024年4月12日</font><img src="banben.gif"></p>
</p>
<h1>运维人员联系方式</h1>
<font color="#FF0000"><p>陈经理:188-XXXX-XXXX </font><img src="phone.gif"></p>
</p>
<h1>数据中心存储浏览</h1>
<p><script type="text/javascript">document.write('<a class="link" href="/folder">'+ ID_BrowseVCDatacenters +'</a>');</script></p>
</p>
<h1>适用于开发人员</h1>
<p><script type="text/javascript">document.write('<a class="link" href="/mob/">'+ ID_BrowseVC +'</a>');</script></p>
<p><script type="text/javascript">document.write('<a class="link" href="/ui/#?extensionId=com.vmware.vsphere.client.h5.devcenter.apiexplorer">'+ ID_ApiExplorer +'</a>');</script></p>
<p><script type="text/javascript">document.write('<a class="link" href="/certs/download.zip">'+ ID_DownloadCerts +'</a>');</script></p>
</div>
<script type="text/javascript">
if (window.location.hostname.match(/\.vmc\.vmware\.com$/)) {
document.getElementById('on-prem-documentation-link').style.display = 'none';
} else {
document.getElementById('vmc-documentation-link').style.display = 'none';
}
</script>
</body>
</html>default.css
@charset "UTF-8";
html{color:#000;background: url(../background.jpg);
background-size: cover;
background-position: 0rem 0;
background-repeat: repeat;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit}
input,textarea,select{*font-size:100%}
legend{color:#000}
/*----------BASIC STYLES----------------*/
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #ffffff;
line-height:200%;
}
.link {color:#336699; text-decoration:none; padding-left: 20px;}
.link-no-padding {
padding-left: 0px!important;
}
.link:hover {color:#336699; text-decoration:underline;}
.link:active {color:#0000FF;}
h1 {
font-weight: bold;
}
/*----------/BASIC STYLES---------------*/
#header {
background: #29414e;
}
.forAdmins {
float: right;
background:#fafafa6b;
padding: 20px;
width: 350px;
}
.gettingStarted {
float: left;
width: 750px;
padding: 20px;
}
.gettingStarted h1 {
margin-bottom: 12px;
}
.information {
float: left;
padding: 20px;
}
#copyRight {
color: #7F7F7F;
font-size: 11px;
line-height: 160%;
clear: both;
width: 900px;
margin: 60px 20px 20px 20px;
padding-top: 60px;
}
.btn {
cursor: pointer;
display: inline-block;
-webkit-appearance: none!important;
border-radius: 3px;
border: 1px solid;
min-width: 340px;
max-width: 600px;
white-space: nowrap;
text-align: center;
text-transform: uppercase;
vertical-align: middle;
line-height: 36px;
letter-spacing: .12em;
font-size: 14px;
font-weight: 500;
height: 36px;
padding: 0 12px;
margin-bottom: 12px;
border-color: #59e701;
text-overflow: ellipsis;
overflow: hidden;
}
a.btn {
text-decoration: none;
}
.btn.btn-primary {
background-color: #29414e;
}
.btn.btn-primary:hover {
background-color: #2db33d;
}
a.btn.btn-primary {
color: #fff;
}
.btn.btn-outline {
background-color: #fff;
}
.btn.btn-outline:hover {
background-color: #e1f1f6;
}
a.btn.btn-outline {
color: #007cbb;
}
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
} 备注
自备素材放到docRoot路径下
- hot.gif
- new.gif
- gx.gif
- banben.gif
- background.jpg
- video2.mp4
- header-logo.png





0